Иллюстрированная инструкция: как разрезать любую картинку на красивые фрагменты, которые можно использовать в пазлах.
Статья довольно объёмная, поэтому здесь добавлено её содержание со ссылками на каждый пункт.
Содержание
1. Подготовка к работе
2. Нарезка шаблона пазла в Inkscape
- Настройка листа
- Импорт исходного изображения
- Создание контура пазла
- Настройка контура
- Разделение на фрагменты
- Создание контура рамки
3. Нарезка рисунка в Gimp
4. Перенумерация созданных фрагментов
5. Создание эффекта объёмных фрагментов
6. Экспорт проекта
7. Заключение
1. Подготовка к работе
Установка программ
Для начала, нам понадобятся две бесплатные программы:
- Inkscape — редактор для создания векторных изображений.
- Gimp — редактор растровых картинок.
Скачать их и ознакомиться с инструкцией можно вот на этих страницах:
- Inkscape: http://www.bestfree.ru/soft/graph/vector.php
- Gimp: http://www.bestfree.ru/soft/graph/graphical-editor.php
В Inkscape мы создадим шаблон для границ пазла, а в Gimp’e с помощью этого шаблона разрежем нужную нам картинку.
Скачивайте программы на вышеприведённых страницах или же с сайтов разработчиков и устанавливайте на компьютер.
Установка дополнений
Но самих программ пока ещё не достаточно. К ним нужно установить пару дополнений, которые и позволят нам произвести нужную нарезку:
- Lasercut-jigsaw для Inkscape;
- cut-to-pieces для Gimp.
Скачать данные дополнения можно здесь:
Lasercut-jigsaw: https://dharmagames.ru/soft/graphic/Lasercut-jigsaw.zip
Содержимое архива распаковать в папку с установленным редактором Inkscape. Обычно это C:/ Program Files/Inkscape/plugins/
cut-to-pieces: https://dharmagames.ru/soft/graphic/cut-to-pieces.zip
Данный архив распаковать в папку с Gimp. Например: C:/Program Files/GIMP 2/lib/gimp/2.0/plug-ins
Создание рабочих папок
Также, стоит создать отдельную папку, в которой будут храниться все фрагменты пазла. Я обычно создаю её в папке с будущей игрой и называю просто «Картинки».
Затем, внутри этой папки для картинок создаём ещё две, в которых потом будут храниться нарезанные фрагменты изображения. Их можно назвать: «Плоские» и «Объёмные».
То есть, у нас получилась структура папок:
Игра такая-то
- Картинки
- Плоские
- Объёмные
В папку Картинки копируем изображение, выбранное для будущего пазла. К примеру, мне понравилась вот эта иллюстрация:
и я сохранил её в папку Картинки.
С подготовкой закончили, переходим к созданию шаблона будущего пазла.
2. Нарезка шаблона пазла в Inkscape
Настройка листа
Открываем Inkscape. Перед нами появится примерно вот такое окно (со временем интерфейс программы может поменяться):
Сразу сохраним новый проект (Файл / Сохранить как или кнопками Shift-Ctrl-S).
Совет: К сожалению, горячие клавиши в программе Inkscape работают только в английской раскладке клавиатуры.
Данный редактор сохраняет проекты в файлы с расширением .svg.
Имя файла можно выбрать любое, но я обычно называю его «Всё вместе», поскольку в этом проекте будут храниться все основные элементы для пазла (фрагменты, их номера, внешняя рамка, элементы интерфейса игры и т.д.)
Совет: Большинство популярных функций программы представлены кнопками на панелях инструментов. Не поленитесь провести по ним мышкой и почитать всплывающие подсказки. Это может сэкономить много времени в будущем — не придётся лезть в меню за каждой мелочью 😉
Размер листа задаётся в меню Файл / Свойства документа. Там по умолчанию открывается вкладка Страница, на которой и выбирается нужный размер — либо один из стандартных, либо произвольный (в рамочке «Другой размер») — в любой из популярных систем измерения (графа «Единицы»). Здесь предпочтительно использовать пикселы (px).
Для своих компьютерных пазлов я обычно выбираю для длинной стороны листа 1600 px, а а для короткой — в зависимости от пропорций выбранной картинки.
В данном случае, если пропорционально растянуть нашу картинку до высоты 1600 px, то её ширина составит примерно 1162 px. Эти цифры мы и зададим для нашего листа в графе «Другой размер». Но не забываем сначала выставить справа Единицы: px.
Импорт исходного изображения (не обязательно)
Далее, импортируем в редактор нашу картинку (Файл / Импортировать или Ctrl-I).
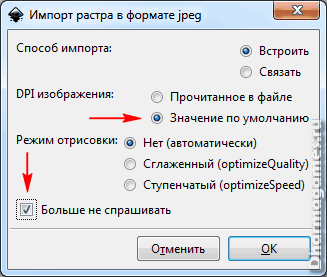
В появившемся окошке импорта нужно поставить переключатель «DPI изображения» в положение в положение «Значение по умолчанию» (чтобы картинка вставилась в исходном размере).
А также, можно поставить галочку «Больше не спрашивать», чтобы это окошко больше не появлялось в данном проекте.
Остальные параметры можно оставить как есть.
Затем нажимаем Ок и наш рисунок появляется на рабочем поле программы.
Он там нужен для того, чтобы правильно подобрать пропорции будущего пазла.
В правой части редактора есть панель управления привязками. Она поможет точно выровнять картинку по углам листа.
Для этого нужно включить 4 кнопки на этой панели:
- Включить прилипание;
- Прилипать к углам площадок;
- Прилипать остальными точками;
- Прилипать к краю страницы.
Теперь наш рисунок будет автоматически липнуть к углам листа.
Данный пункт не обязателен, на нём мы просто проиллюстрировали процесс импорта картинок в Inkscape. Это пригодится нам чуть позже.
Создание контура пазла
Наступило время самой творческой части работы — создания рисунка линий. Здесь мы используем установленное ранее дополнение к Inkscape — Lasercut Jigsaw.
Оно должно появиться в меню Расширения — Отрисовка — Lasercut Jigsaw.
Если ещё не появилось — попробуйте сохранить созданный проект, закрыть и снова открыть Inkscape.
Если всё получилось — запускаем расширение Lasercut Jigsaw. Появляется вот такое окно:
Здесь мы можем настроить вид нашей будущей сетки пазла:
- Ширину и Высоту сетки выставляем по пропорциям картинки, но с учётом того, что максимальный размер здесь ограничен 1000 px и потом размер сетки придётся растянуть под размер рисунка.
- Corner radius – радиус скругления краёв четырёх угловых фрагментов пазла (px) (я обычно ставлю 20 px).
- Единицы — единицы измерения — px (пиксели), pt (пункты), in (дюймы), cm (сантиметры) или mm (миллиметры).
- Outer Border – дополнительная внешняя граница (если хочется сделать дополнительную скруглённую рамку — обычно не использую, поскольку картинки всегда имеют прямые углы. Вместо неё оставляю поля в 64 px от реальной границы рисунка).
- Border width – расстояние до внешней рамки (для Outer Border).
- Border radius – радиус скругления внешней рамки (для Outer Border).
- Pack Location – расположение пакета (справа, снизу или выборочно — для Outer Border).
- How many pieces across — сколько кусочков будет по горизонтали.
- How many pieces down – сколько кусочков будет по вертикали. Этот и предыдущий пункты как раз определяют, насколько мелкие будут кусочки у пазла. Для своих компьютерных пазлов я обычно выбираю размер 5*7 (для вертикальной картинки) или 7*5 (для горизонтальной). Такие пропорции наиболее универсальны — не слишком мелко для тех, кто будет играть на смартфоне и не слишком крупно для пользователей компьютеров.
На второй вкладке Notches можно настроить «извилистость» и «случайность» будущего пазла.
- Notch relative size – относительный размер выступов на кусочках (0-1) – оптимально 0,3.
- Grid Randomization – величина случайности контура выступов – оптимально 0,3.
- Random jigsaw – случайный, неповторимый рисунок.
- Jigsaw pattern (seed) – определённый шаблон для нарезки, задаваемый числом в поле справа.
- Create pieces as well (-experimental) – создаёт вторую копию сетки справа от основной. Непонятно, зачем это нужно, лучше не использовать.
В третьей вкладке находится краткая инструкция на английском.
Есть ещё галочка «Предпросмотр» в нижней части окна, но из-за бледности сетки, предпросмотр мало помогает, при этом, сильно тормозя систему. Лучше его не использовать.
Выставив все параметры, можно нажать кнопку «Применить». Программа на некоторое время задумается и… может показаться, что ничего не произошло. Но на самом деле сетка уже создана, но очень тонкая и бледная. Присмотревшись — можно её разглядеть.
Закрываем окно дополнения кнопкой «Закрыть».
Настройка контура
Выделяем всю сетку, открываем панель Заливка и обводка (Shift + Ctrl + F) и задаём ей какой-нибудь цвет и более толстую границу (инструменты Обводка и Стиль обводки). Это поможет сделать сетку заметнее, чтобы с ней удобно было работать.
Теперь сетка более-менее видна и можно «натянуть» её на рисунок с помощью чёрных стрелочек по углам и включенной привязки.
Здесь у нас есть выбор:
Если мы создали сетку с нескруглёнными углами (Corner radius = 0) то можно натянуть её от края до края картинки. То есть, мы полностью нарежем картинку на фрагменты.
Либо, если мы скруглили углы (Corner radius > 0), лучше оставить красивый отступ по краям. Это также поможет ориентироваться игрокам, которые будут собирать этот пазл.
Я обычно оставляю по 64 пиксела с каждой стороны. Это можно сделать, используя панель свойств объекта — задать нужные размеры и позицию прямо над рабочим полем:
- Для начала можно добавить сетке толщину и более яркий цвет, чтобы она была лучше видна поверх рисунка. Но толщина должна быть округлённой (без дробной части) и сделать это лучше до того, как будем задавать отступы и размеры, иначе потом всё «уползёт» в дроби :).
- Затем задаём отступы, например, по 64 слева (X) и снизу (Y).
- Ширину (Ш) и высоту (В) высчитываем, просто вычитая из ширины и высоты картинки по 2 отступа (в данном случае это 64*2=128).
Разделение на фрагменты
Отлично. Сетка выровнена, но пока представляет собой «монолитную» конструкцию. Теперь её нужно разделить на отдельные замкнутые кусочки.
Для этого первым делом разобьём её на отдельные линии.
Выделяем нашу сетку и нажимаем несколько раз Объект – Разгруппировать (или Ctrl + Shift + G). Сетка рассыпется на отдельные кривые и замкнутую границу. Каждая из них будет обведена пунктирной рамкой.
Далее, можно сразу задать нашей внешней границе какую-нибудь заливку, чтобы её проще было отделить от внутренних линий.
Если внутренние линии вдруг исчезли (заливка оказалась поверх них), можно опустить залитое поле на самый нижний уровень вот этой кнопкой на панели инструментов:
И теперь нужно объединить в один объект все внутренние кривые. Для этого выделяем все линии кроме внешней границы (это важный момент!) и выбираем в меню Контур – Объединить (Ctrl + K).
Этот объект нам послужит в качестве решётчатого «ножа», которым мы нарежем всё поле внутри общей границы на отдельные участки. Точно так же работает обычная овощерезка, одним махом нарезая овощи на множество кубиков 🙂
Таким образом, теперь у нас есть «овощ» — внешняя граница и «нож» — объединённые внутренние линии.
Чтобы произвести нарезку делаем так:
- Выбираем сразу оба объекта — залитую границу и объединённые внутренние линии. Обратите внимание: поскольку их размеры одинаковы, то и их пунктирные рамки сольются в одну.
- Используем команду из меню Контур – Разделить (или кнопки Ctrl + /). Через долю секунды всё залитое поле разделится на отдельные фрагментики — чего мы собственно и добивались.
Эти фрагменты в свою очередь тоже являются набором контуров «ножей», которыми будет нарезаться наша картинка. Но для этого нам нужно будет экспортировать их в программу Gimp — которая как раз и предназначена для работы с растровыми изображениями.
Только нужно сначала убрать из нашего проекта все объекты, кроме созданных фрагментов и сохранить проект в формате svg. Лучше сохранить под новым именем, например «Фрагменты отдельно.svg«, чтобы у нас также сохранилась и предыдущая версия проекта.
При этом, сдвигать полученные фрагменты и менять размер страницы строго не рекомендуется! Иначе рисунок «поползёт» и в результате нарежется криво.
Вот по этой ссылке можно скачать мой пример нарезанных фрагментов: https://dharmagames.ru/source/graphic/puzzle/puzzle-fragments.svg
Создание контура рамки
Теперь сделаем ещё один небольшой трюк, чтобы кроме фрагментов у нас осталась ещё и внешняя рамка. Нажмём 2-3 раза комбинацию клавиш Ctrl + Z (отмена последнего действия), пока не вернёмся к моменту, когда у нас внешняя граница была отдельным, не нарезанным контуром.
Здесь нам нужно выделить и удалить все внутренние линии и прочие лишние объекты и оставить только нашу закруглённую границу.
Сохраняем её тоже в отдельный svg-файл, например, Рамка отдельно.svg.
Пример моей рамки можно скачать здесь: https://dharmagames.ru/source/graphic/puzzle/puzzle-border.svg
Теперь у нас есть все необходимые контуры для нарезки исходной картинки.
3. Нарезка рисунка в Gimp
Запускаем программу Gimp и открываем в ней наш исходный рисунок с выбранными размерами. Напомню, что в данном примере это 1162 на 1600 px — такой же, как заданный размер листа в Inkscape.
Нарезка фрагментов
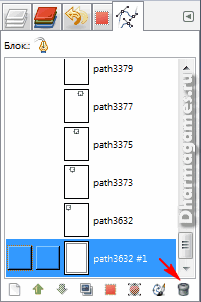
Здесь нам понадобится правая панель со слоями и в ней вкладка Контуры.
Совет: Если у в данной панели такой вкладки не оказалось, её можно добавить через меню Окна — Стыкуемые диалоги — Контуры.
На этой вкладке нажимаем правой кнопкой мыши, чтобы появилось контекстное меню. В нём выбираем самый последний пункт Импортировать контур.
В открывшемся окне проводника находим и открываем наш svg-файл с отдельными фрагментами (у меня он называется Фрагменты отдельно.svg).
Если всё сделано верно, то в окне Контуры появится список наших фрагментов в виде отдельных небольших кусочков с именами pathXXXX, где XXXX — четырёхзначное число.
Иногда среди них может затесаться какой-нибудь непонятный длинный фрагмент или даже копия всей рамки. Тогда их нужно выделить и удалить (кнопка с мусорной корзиной).
Теперь можно приступить к нарезке. Для этого используем упомянутое в начале статьи дополнение cut-to-pieces. Оно запускается через меню Фильтры — Paths — Сut to pieces.
Откроется окно, в котором нужно лишь указать путь для сохранения нарезанных фрагментов.
Здесь нам пригодится ранее созданная папка «Плоские». Указываем её в проводнике и нажимаем «Ок». Начнётся процесс нарезки фрагментов из исходного изображения.
Создание рамки пазла
Теперь нам нужно вырезать рамку. Для этого:
- Удаляем все предыдущие контуры фрагментов (кнопкой Мусорное ведро).
- Импортируем контур из заранее подготовленного файла Рамка отдельно.svg.
- Делаем этот контур видимым (включаем индикатор «Глаз» слева от названия контура рамки в панели Контуры).
- Нажимаем красный квадратик «Контур в выделение», чтобы выделить часть картинки внутри рамки.
- В меню выбираем Выделение — Инвертировать. Теперь выделенной стала внешняя часть картинки за рамкой — то, что нам и нужно.
- Копируем выделенную часть кнопками Ctrl + C.
- Переходим на вкладку Слои и создаём новый слой с прозрачностью.
- Вставляем в него скопированную часть кнопкам Ctrl + V.
- Выключаем исходный слой, чтобы остался только новый.
- Экспортируем (Файл — Export as…) получившуюся рамку в формате png в папку «Плоские» под именем Рамка.png.
На этом задача-минимум, можно сказать — выполнена. В папке «Плоские» появилась рамка и нарезанные фрагменты, пронумерованные по порядку: piece.0, piece.1 и т.д.
Проблема в том, что нумерация у них идёт по спирали против часовой стрелки — начиная от центра рисунка. А для реального использования логичнее было бы пронумеровать фрагменты по порядку — слева-направо и сверху-вниз.
Этим мы и займёмся в следующей главе.
4. Перенумерация созданных фрагментов
Я пока не придумал, как полностью автоматизировать процесс перенумерации, поэтому приходится делать это вручную, но с использованием некоторых приёмов, помогающих избежать ошибок.
Визуальная нумерация фрагментов
Для начала, визуально нумеруем фрагменты в Inkscape, чтобы было с чем сравнивать при перенумерации:
- Открываем сохранённый проект Фрагменты отдельно.svg.
- Сохраняем его как Всё вместе.svg.
- Полностью удаляем заливку у фрагментов.
- Создаём новый слой Фон.
- Импортируем в проект исходный рисунок на слой Фон, выравниваем по краю листа и задвигаем на задний план.
- Создаём ещё один слой Номера.
- Блокируем все слои кроме слоя для номеров (чтобы случайно не подвинуть фон или сетку).
- Расставляем текстовые номера поверх поверх каждого фрагмента.
- Сохраняем результат работы.
Теперь у нас есть визуальный ориентир — какому фрагменту какой номер должен соответствовать.
Ручная перенумерация в просмотрщике изображений
Можно уменьшить окно Inkscape до половины страницы и открыть рядом окно какого-нибудь просмотрщика изображений (я использую FastStone Image Viewer).
Дальше — дело техники: поглядываем в окно Inkscape и указываем для каждого файла фрагмента новый номер (лучше просто цифрой — без приставки piece — начиная с нуля):
- piece.0.png превращается в 22.png;
- piece.1.png в 17.png
- piece.2.png в 12.png и т.д., в соответствии с исходным рисунком.
В программе FastStone Image Viewer для этого удобнее всего использовать кнопку F2. Тогда весь процесс занимает от силы минуты три для пазла из 35 фрагментов.
В принципе, на этом можно и остановиться — если Вы уже имеете план, как применять эти фрагменты.
Но можно сделать и ещё кое-что. Я имею ввиду — придание фрагментам объёма.
5. Создание эффекта объёмных фрагментов
Для этого нам снова понадобится наш незаменимый Inkscape.
Создание вспомогательной сетки
Вернёмся в проект Всё вместе.svg и включим в нём специальный инструмент — сетку — в меню Файл — Свойства документа — вкладка Сетки — кнопка Создать.
Зададим новой сетке интервалы по X и Y чуть больше максимальной ширины фрагментов. В моём случае это 400 на 400 px.
По этой сетке будет удобнее расставлять наши фрагменты в редакторе.
В панели привязок слева включаем привязки по сетке и по углам площадок — чтобы наши фрагменты прилипали к пересечениям сетки.
Импорт фрагментов в проект
Создаём новый слой Фрагменты, в который мы будем добавлять все кусочки пазла.
Кнопками Ctrl + I импортируем по очереди все фрагменты и расставляем их по сетке в том же порядке, как они расположены на исходной картинке.
Работа с фильтрами
Теперь осталась самая малость — применить ко всем фрагментам нужный фильтр. Его можно найти в меню Фильры — Фаска — Jigsow Piece. Не забудьте предварительно выделить нужную картинку, к которой будет применяться фильтр.
Как видно из названия, Jigsow Piece как раз предназначен для имитации пазлов. Но его недостаток — довольно жирные края и затемнение всей картинки.
К счастью, это можно исправить.
Редактор фильтров
Меню Фильтры — Редактор фильтров позволяет настроить любой фильтр по своему вкусу.
Поэкспериментируйте с настройками и посмотрите, как будет меняться эффект на картинке.
Мне понравился вот такой, заметный, но ненавязчивый вариант границы и более светлый фон:
Если он Вам подходит — мой файл с примером Всё вместе, можно скачать вот по этой ссылке: https://dharmagames.ru/source/graphic/puzzle/puzzle-all-in-one.svg
Чтобы применить этот вариант к Вашим фрагментам, сделайте так:
- Сохраните себе на компьютер мой проект puzzle-all-in-one.svg.
- Откройте оба проекта — мой и свой и скопируйте один из моих фрагментов в свой файл svg.
- Выделите все Ваши фрагменты (можно сразу импортировать туда и рамку — чтобы применить эффект и к ней тоже).
- Откройте редактор фильтров и поставьте галочку рядом с фильтром Jigsow Piece. Все выделенные фрагменты приобретут нужную границу.
Также, довольно интересный вариант даёт фильтр Фаска — Combined Lighting.
Но здесь фрагмент получается слишком выпуклым и переходы между фрагментами слишком контрастные, что может помешать игрокам собирать пазл.
6. Экспорт проекта
Теперь осталось только экспортировать по очереди каждый фрагмент из проекта в папку «Объёмные» (с расширением png и прозрачным фоном) и применять их там, где они Вам нужны.
Рамку перед экспортом лучше подвинуть в границы листа и экспортировать как страницу, чтобы на выходе у неё получились точные размеры — как у исходного рисунка.
Тут дело в том, что применённые фильтры обычно увеличивают так называемую площадку объекта (очерченную пунктирной границей). Поэтому объекты, для которых при экспорте важен точный выходной размер, лучше вписывать в заданные границы листа.
Для фрагментов можно этим не заморачиваться, у них всё равно у всех разные размеры. Можно просто выделять их по очереди и экспортировать как «Выделение».
Собственно, на этом — всё. Теперь Вы умеете создавать пазлы любой сложности из любой картинки.
7. Заключение (чек-лист)
Давайте напоследок, ещё раз пробежимся по всем пунктам данной инструкции. Создадим так называемый «чек-лист» для быстрого восстановления в памяти порядка действий:
1. Готовим «почву»
- Устанавливаем редакторы Inkscape и Gimp, если они ещё не установлены.
- Копируем в папки редакторов дополнения Lasercut-jigsaw для Inkscape и cut-to-pieces для Gimp.
- Создаём рабочие папки Картинки, Плоские и Объёмные.
2. Создаём шаблон пазла в Inkscape
- Задаём размеры листа (по размеру исходной картинки).
- Импортируем исходную картинку (Ctrl-I — не обязательно, но познавательно 🙂
- Генерируем контур пазла с помощью расширения Отрисовка — Lasercut Jigsaw.
- Настраиваем размер, цвет и толщину контура сетки (Заливка и обводка — Shift + Ctrl + F).
- Делим сетку на фрагменты: Разгруппировать объект (Ctrl + Shift + G) — Объединить внутренние линии (Ctrl + K) — Разделить площадку рамки внутренними линиями (Ctrl + /).
- Делаем несколько отмен последнего действия (Ctrl + Z), удаляем лишнее и сохраняем контур рамки в отдельный проект.
3. Нарезаем рисунок в Gimp’е
- Импортируем контуры фрагментов в Gimp и нарезаем рисунок с помощью Фильтры — Paths — Сut to pieces. в папку «Плоские».
- Удаляем все контуры фрагментов.
- Импортируем контур рамки из файла Рамка.svg.
- Переводим контур в выделение.
- Инвертируем выделение (Ctrl + I).
- Копируем выделение (Ctrl + C)
- Создаём новый слой и вставляем в него скопированное выделение (Ctrl + V).
- Выключаем исходный слой.
- Экспортируем результат в файл Рамка.png (Shift + Ctrl + E).
4. Перенумеровываем плоские фрагменты
- Открываем проект Фрагменты отдельно.svg и сохраняем как Всё вместе.svg.
- Полностью убираем заливку у фрагментов.
- Создаём слой Номера и расставляем в нём текстовые номера фрагментов.
- Глядя на эту подсказку, переименовываем png-файлы с фрагментами в просмотрщике изображений.
5. Создаём эффект объёмных фрагментов в Inkscape
- Задаём вспомогательную сетку в Свойствах документа — Сетка.
- Импортируем фрагменты и рамку в проект (Ctrl + I).
- Импортируем фрагмент с уже наложенным модернизированным фильтром Jigsow Piece.
- Применяем этот фильтр ко всем фрагментам и рамке.
- При необходимости — подгоняем его в Редакторе фильтров.
6. Экспортируем все фрагменты и рамку с наложенным фильтром в png
Если Вам понравилась эта статья — добавьте её в закладки браузера, чтобы при необходимости быстро найти и воспользоваться ею.
Также Вы можете свободно копировать её, при условии, что укажете авторство Руслана Богданова и ссылку на страницу https://dharmagames.ru/sozdanie-igr/grafika-dlya-irg/kak-razrezat-kartinku-na-chasti-dlya-pazla.html. Буду очень признателен.




























Большое спасибо! Очень подробная статья! И очень полезная.