В предыдущей статье мы создали в сервисе Google AdMob рекламные блоки для межстраничной и награждаемой рекламы в нашей игре.
Теперь пришло время применить их, а точнее — их идентификаторы.
1. Настройка плагина MobileAdvert
Настройка плагина состоит в его вставке в Вашу игру и указании в его настройках идентификатора приложения, полученного при регистрации приложения в AdMob (то, что мы делали в предыдущей статье про создание рекламных блоков).
Вставляем плагин в свою игру стандартным способом, благо, он входит в стандартный комплект плагинов Construct 3 и его не нужно загружать отдельно.
Также нам понадобится плагин PlatformInfo. Он также является стандартным в последних версиях Construct 3.
Этот плагин поможет нам определять, запущена игра на мобильном устройстве или нет.
Когда оба плагина установлены, выделяем MobileAdvert в панели Object types (справа).
В панели Properties (слева) откроются его настройки.
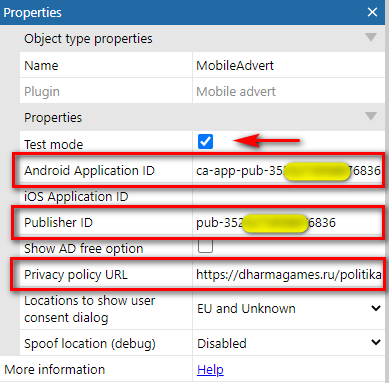
- Первым делом обратите внимание на галочку Test mode. Благодаря ей плагин будет показывать нам тестовую (неоплачиваемую) рекламу во время тестирования игры — чтобы не попасть под санкции гугла за накрутку.
- Затем нам нужно в поле Android application ID вставить идентификатор приложения, полученный при регистрации приложения в сервисе AdMob.
- Далее, заполняем поле Publisher ID. Здесь можно просто скопировать часть идентификатора приложения — как на скриншоте.
- Последнее важное поле — ссылка на Политику конфиденциальности. Такую страницу имеет смысл создать на Вашем сайте и написать там много всяких умных вещей, защищающих Вас от претензий различных организаций. Почитать на эту тему можно здесь: https://dtf.ru/gamedev/257787-kak-napisat-privacy-policy.
Остальные параметры нам пока не нужны — можно их не трогать.
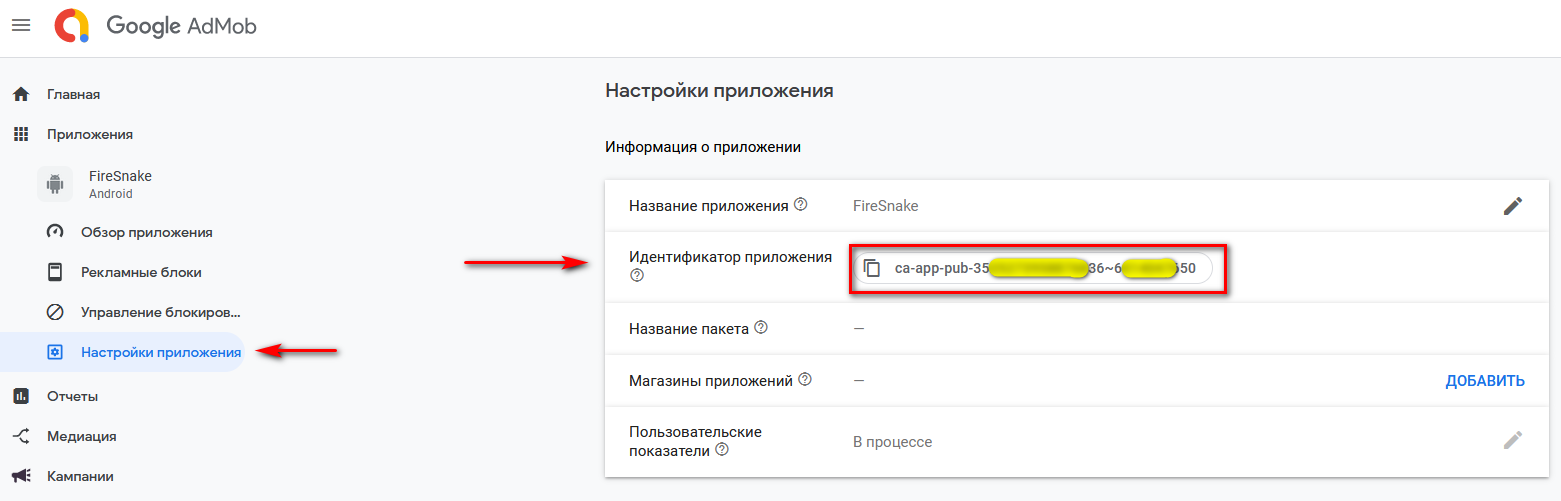
Если по каким-то причинам идентификатор у Вас потерялся, то его можно подсмотреть в Вашем аккаунте AdMob вот на этой вкладке.
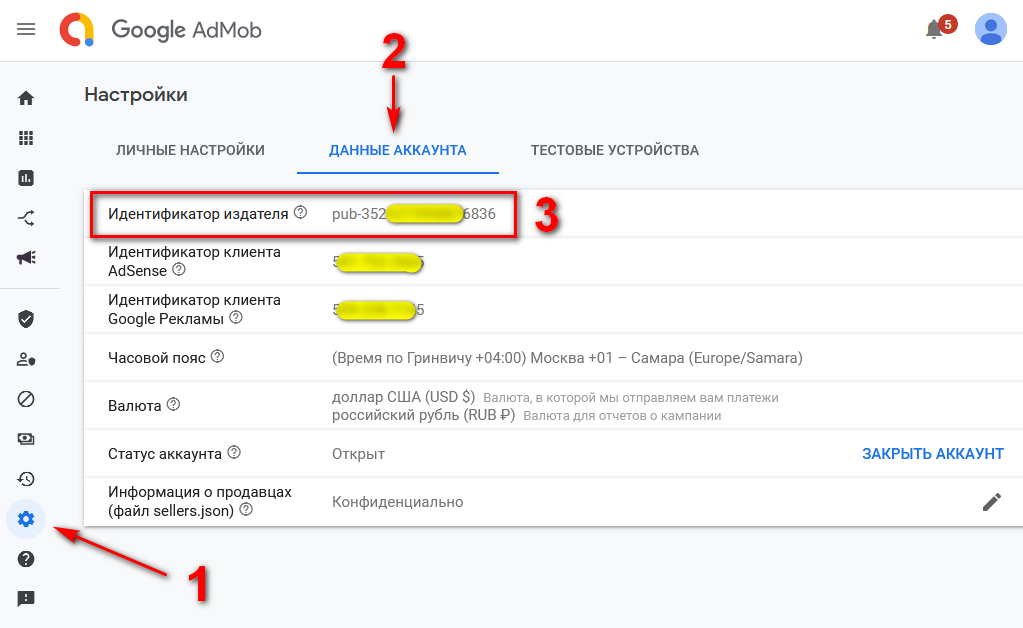
Также, в настройках аккаунта можно посмотреть и Ваш ID издателя, который является частью ID приложения.
2. Идентификаторы рекламных блоков
Следующим шагом нам нужно вставить в игру идентификаторы обоих созданных рекламных блоков: межстраничного и награждаемого.
Для этого создаём две текстовых переменных (названия выбирайте на свой вкус) и заносим в них эти идентификаторы:
Теперь, когда нам нужно будет вызвать соответствующий идентификатор — мы будем просто подставлять нужную переменную.
Далее, создадим ещё одну текстовую переменную ads, которая будет являться триггером, показывающим, нужно ли показывать игроку рекламу.
В данной статье у нас ads всегда будет равен on (то есть, реклама показывается всегда, когда это возможно). А в следующей статье, когда дойдёт дело до подключения игровых покупок, эта переменная будет иметь возможность переключаться в режим off, если игрок заплатит за такую возможность.
3. Предварительная загрузка рекламы
Как известно, скорость Интернета всегда ограничена. А если игроку кроме просмотра рекламы приходится ждать, пока она загрузится — он, мягко говоря, начинает ерепениться.
Поэтому к моменту показа рекламы она должна быть уже загружена и готова. То есть, загружать рекламу нужно ещё до запуска игры и после каждого её показа. Что-то вроде однозарядного ружья, которое всегда должно быть наготове.
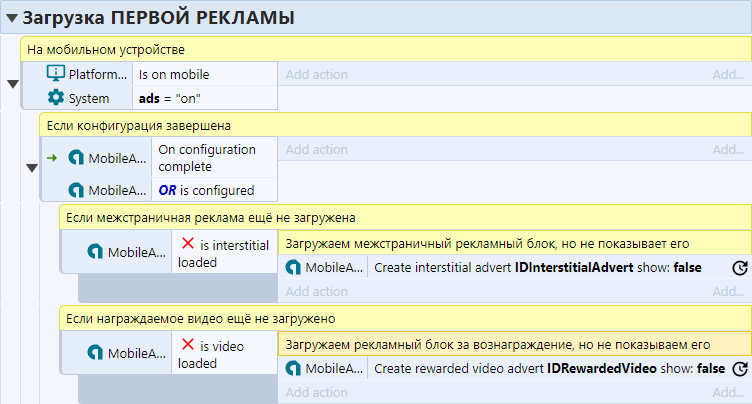
Самую первую предварительную загрузку рекламы можно осуществить с помощью вот такой конструкции.
Если игра запущена на мобильном устройстве и реклама разрешена, то:
— Когда плагин загрузился, то:
— Если любой из рекламных блоков ещё не загружен, то он загружается согласно его идентификатору, но не запускается, а ждёт своего часа.
Таким образом, после загрузки игры наши рекламные блоки будут готовы к показу.
4. Межстраничный рекламный блок
Теперь, когда у нас загружены первые рекламные блоки, пора организовать их запуск. Для этого очень удобно использовать отдельные функции, которые можно будет вызывать в нужный момент.
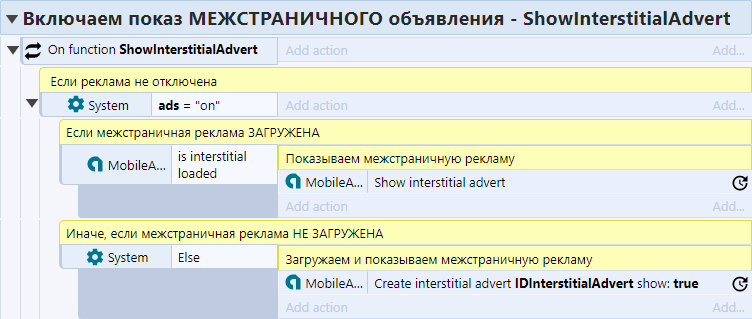
Начнём с межстраничного рекламного блока.
Здесь при запуске функции мы как обычно проверяем, нужно ли вообще запускать рекламу. Если нужно, то проверяем:
- Если межстраничная реклама загружена — показываем её.
- Если не загружена — загружаем и показываем.
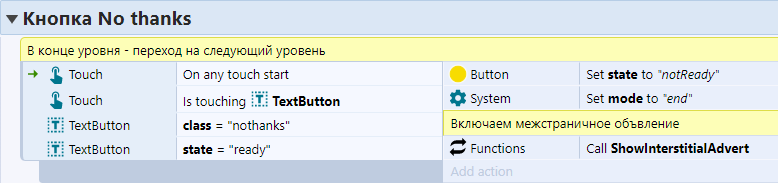
Запуск этой функции можно вставить к примеру на нажатие кнопки перехода на следующий уровень.
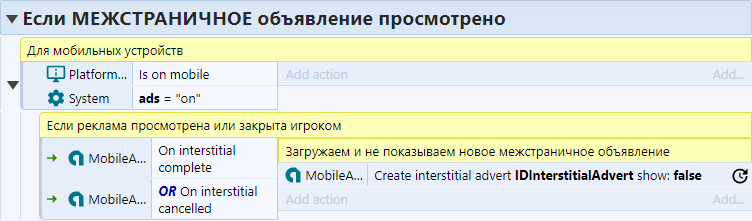
После просмотра или отмены просмотра (что в принципе не существенно для межстраничного формата), загружаем новый рекламный блок, для показа в следующий раз.
5. Награждаемая реклама
Теперь сделаем функцию запуска рекламы с вознаграждением.
Здесь всё работает аналогично межстраничной рекламе:
- Если награждаемое видео загружено — оно показывается.
- Если не загружено — загружается и показывается.
Следом добавляем обработку успешного просмотра ролика за награду.
Если ролик успешно просмотрен:
- запускаем загрузку нового ролик для следующего раза,
- даём игроку обещанную плюшку (в данном случае — удваиваем заработанные монеты),
- завершаем текущий следующий уровень.
Кроме этого, нужно ещё обработать случай, когда игрок не стал дожидаться конца рекламы и закрыл её.
Здесь всё то же самое, что и при успешном просмотре, кроме того, что игрок не получает свою плюшку.
6. Тестирование рекламы
Теперь самое время провести тестирование нашей рекламы. Напомню, что она запускается только в мобильной версии игры.
Для этого нам нужно экспортировать игру в формат APK (следуйте инструкции по ссылке).
Затем нужно любым удобным способом отправить скомпилированный APK-файл на Android-смартфон.
Я обычно использую сервис Яндекс.Диск, который у меня установлен и на компьютере и на смартфоне.
Когда файл скопирован на смартфон — запускаем его установку и смотрим, работает ли реклама в нашей игре.
Если вдруг не работает — проверьте, все ли ключи вставлены правильно, не пропущен ли какой-нибудь важный момент.