Плагин VK Bridge C3 предназначен для использования в игре, созданной в редакторе Construct 3 возможностей социальной сети Вконтакте (vk.com).
Данная статья посвящена только настройке подключения данного плагина. Непосредственно подключению рекламы и подключению покупок посвящены отдельные статьи в этом разделе.
1. Покупка плагина
Плагин платный, поэтому прежде всего, нужно его купить у разработчика. На момент написания статьи цена составляла 2500 р.
Чтобы купить его, переходим на страницу разработчика в Маркете соцсети: https://vk.com/market-201719919
Открывается что-то вроде этого:
Выбираем нужный нам вариант товара (для редактора Construct 3 это кнопка VK Bridge C3).
Открывается окно товара.
Нажимаем кнопку «Написать продавцу» и продавец получает сообщение от нас с пожеланием приобрести этот товар.
Дальше продавец уже сам напишет нам всё, что нужно сделать для завершения покупки. А именно — переслать нужную сумму на указанную продавцом банковскую карту или использовать другой способ оплаты.
Затем продавец пришлёт нам архив с плагином и подключит нас к общему чату, в котором обсуждаются нюансы и проблемы данного плагина. Там же можно будет скачивать обновления плагина.
Здесь сразу имеем ввиду, что данный плагин предназначен для личного пользования и не подлежит передаче третьим лицам.
В архиве мы увидим несколько файлов:

- vkbridge.c3addon — сам файл плагина, который нужно будет установить;
- VK.c3p — файл примера для C3 Runtime;
- VKC2.c3p — файл примера для C2 Runtime;
- vkbridge.js — скрипт, который нужно будет обязательно подключить, чтобы плагин мог работать;
- vk_callback.php — колбак для подключения покупок.
Все файлы из архива сохраняем в надёжном месте, из которого их потом будет удобно доставать.
2. Установка плагина
Данный плагин устанавливается, аналогично другим плагинам для Construct 3, не входящим в стандартный комплект редактора.
Открываем редактор Construct 3. Заходим в Menu — View — Addon manager:

Открывается окно управления плагинами, в котором нажимаем кнопку Install new addon:
В открывшемся окне проводника находим наш файл плагина и открываем его:
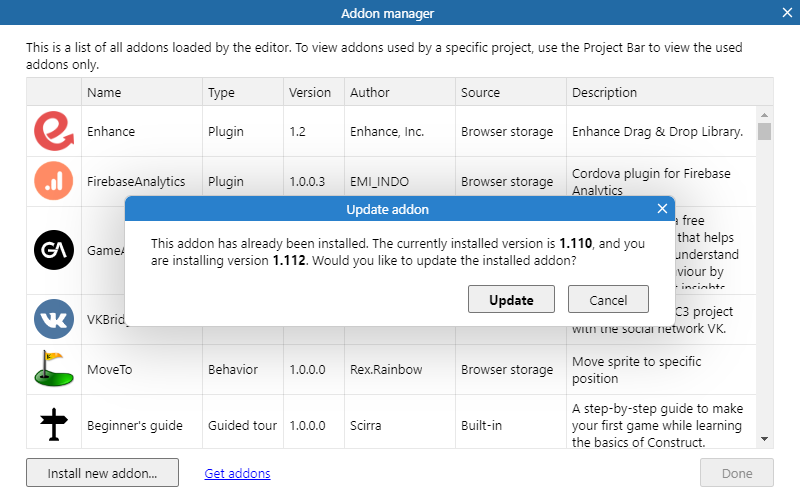
В моём случае, более ранняя версия этого плагина была уже установлена, поэтому редактор предлагает мне просто обновить его.
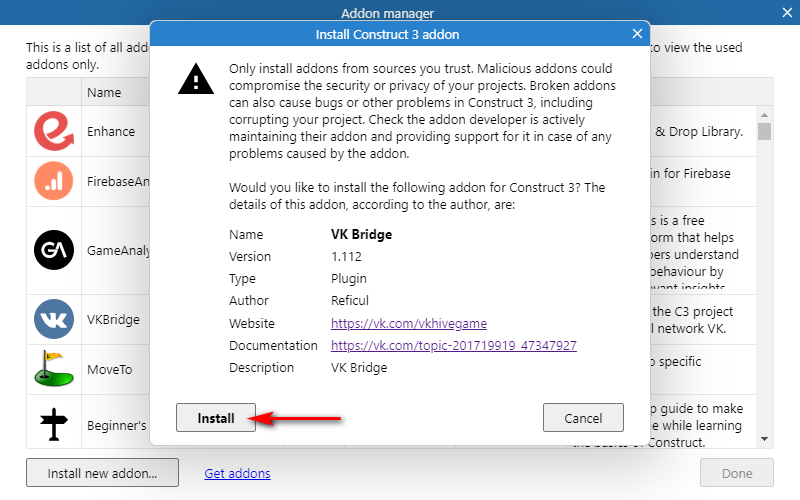
Если это первая установка, появится окно с предложением подтвердить установку. Нажимаем Install для установки:
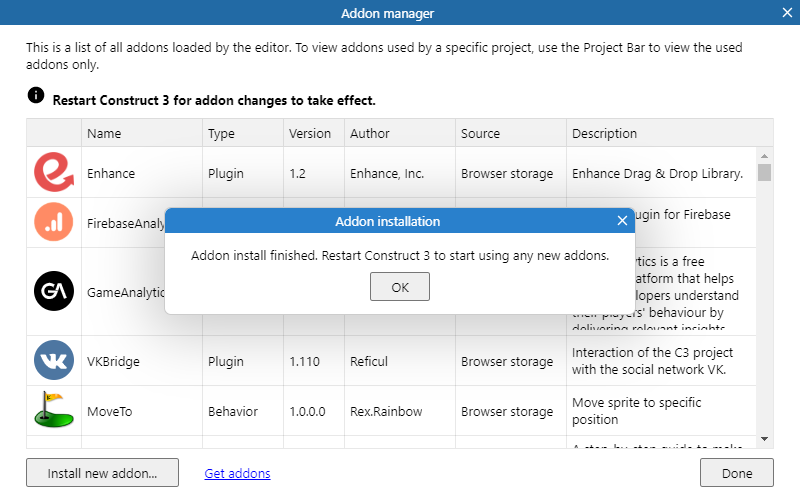
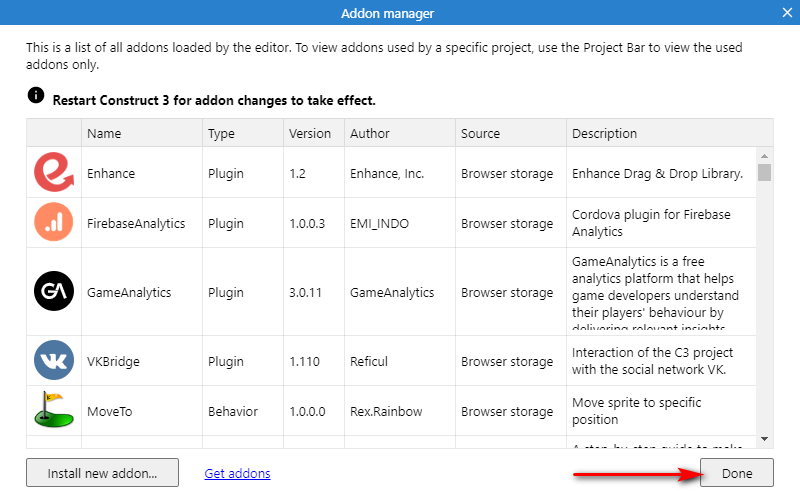
Если всё прошло успешно — нажимаем Ok и затем — Done.
На скриншоте видно, что пока версия плагина ещё не обновилась. Чтобы изменения вступили в силу, нужно перезагрузить редактор (не забудьте сохранить свою игру 😉
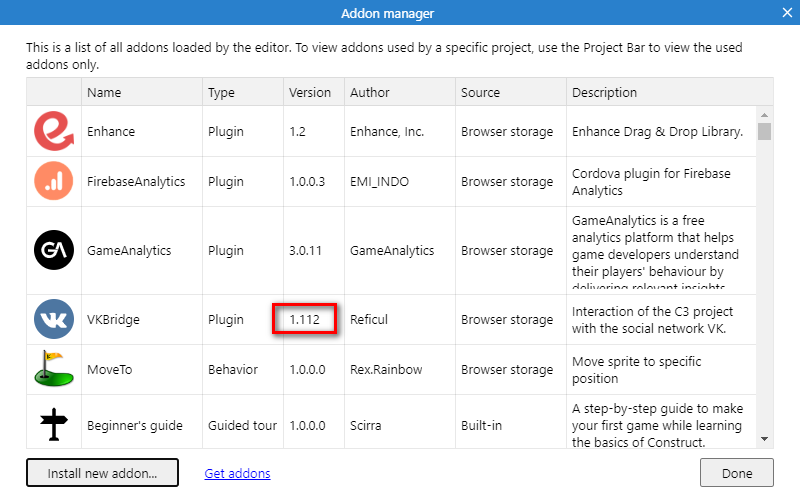
После перезагрузки видно, что теперь версия обновилась.
3. Интеграция плагина в игру
Для работы плагина нужно учесть ряд моментов.
Для примера, откроем исходник VK.c3p, который лежит в архиве рядом с плагином.
Runtime
В этом исходнике можно заглянуть в настройки проекта, раздел Andvanced, поле Runtime. Здесь по умолчанию задан параметр Construct 3.
В исходнике VKC2.c3p в этом месте нужно будет указать Runtime: Construct 2.
Скрипт vkbridge.js
Следующий важный момент — подключение скрипта vkbridge.js. Его нужно импортировать в папку Scripts в дереве проекта:
- Правой кнопкой мыши на папку Scripts в дереве проекта — появится Контекстное меню.
- В этом меню кнопка Import scripts.
- В новом окне кнопка Import files.
- В окне Проводника выбираем скрипт vkbridge.js и нажимаем Открыть. Скрипт появится в дереве проекта.
- Нажимаем на сам скрипт в дереве проекта, чтобы открылись его свойства.
- Устанавливаем для скрипта параметр Purpose: Main script.
Плагин VK Bridge
Сейчас наш плагин доступен в редакторе, но нужно также подключить его к самой игре.
Если Вы уже делали собственную игру на Construct 3, то наверняка сможете подключить плагин. Для этого просто дважды кликаем по рабочему полю любого экрана игры и выбираем в списке плагинов тот, который нам нужен (в данном случае — VK Bridge).
В игре он должен появиться в папке Object types:

В файле примера он может обозначаться как просто Bridge. На это можно не обращать внимания, он всё равно будет работать, если всё настроено верно.
Подключение к соцсети Вконтакте
Чтобы настроить связь между сервисом Вконтакте и плагином VK Bridge, нужно в настройках плагина указать 3 параметра:
- App ID — номер, под которым приложение (в нашем случае — игра) зарегистрировано в Вашей Панели разработчика Вконтакте.
- App Secret Key — секретный ключ приложения.
- App Service Key — сервисный ключ приложения.

Все эти параметры можно получить в самой Панели разработчика, после того, как будет зарегистрировано приложение.
4. Регистрация приложения Вконтакте
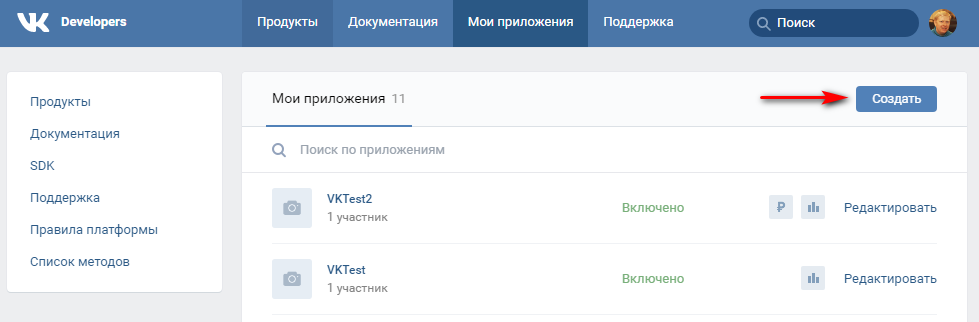
Чтобы зарегистрировать приложение (или игру), нужно зайти в раздел Разработчикам: https://vk.com/dev и перейти в подраздел Мои приложения:
Здесь нажимаем кнопку Создать, чтобы создать профиль для нового приложения (то бишь, нашей игры):
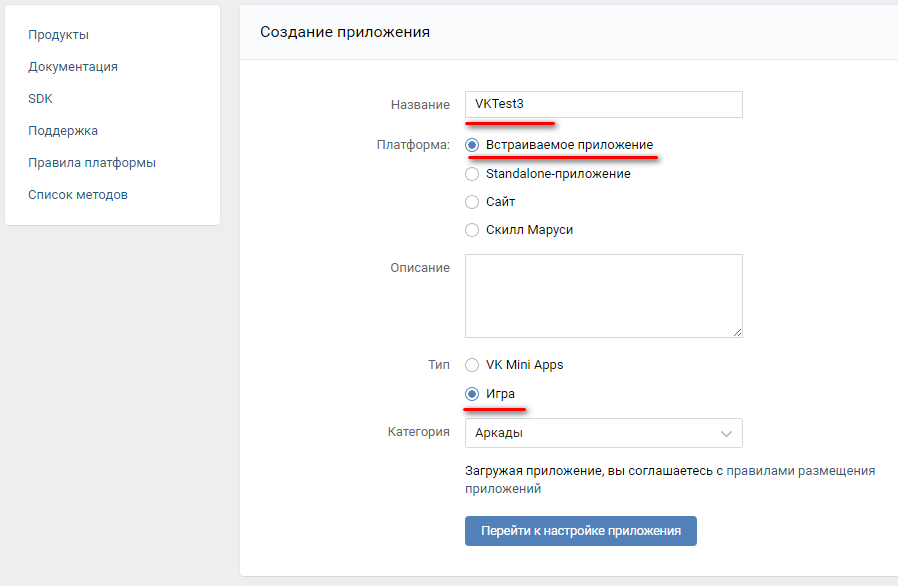
Появится окно с основными настройками будущего приложения.
В нашем случае, приложение тестовое и можно пренебречь некоторыми необязательными полями. Для настоящего приложения, конечно, лучше аккуратно и вдумчиво заполнить все поля.
Главными же являются параметры:
- Название — название приложения;
- Платформа — выбираем Встраиваемое приложение (оно будет вставляться с помощью тега iframe);
- Тип — выбираем Игра.
Когда всё выбрано, нажимаем кнопку Перейти к настройке приложения.
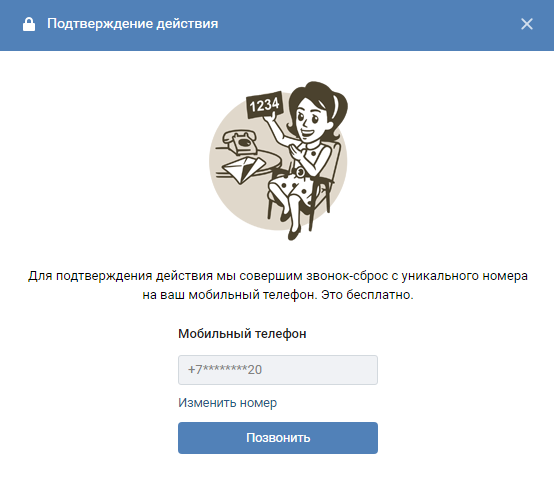
Вконтакте запросит подтверждение с помощью смс-кода или звонка-сброса, чтобы удостовериться, что это именно мы хотим добавить новое приложение, а не кто-то посторонний. Приготовьтесь, это будет не последнее подтверждение 🙂
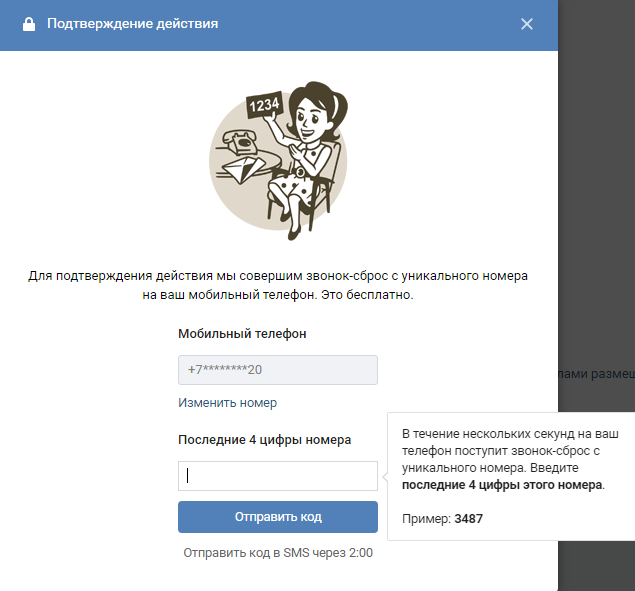
Нажимаем Позвонить и ждём, пока нам позвонит незнакомый номер (или придёт смска с кодом). Запоминаем последние 4 цифры номера или код из смски и вводим их в новое поле:
Если цифры введены верно, нас переадресуют в окно более подробных настроек.
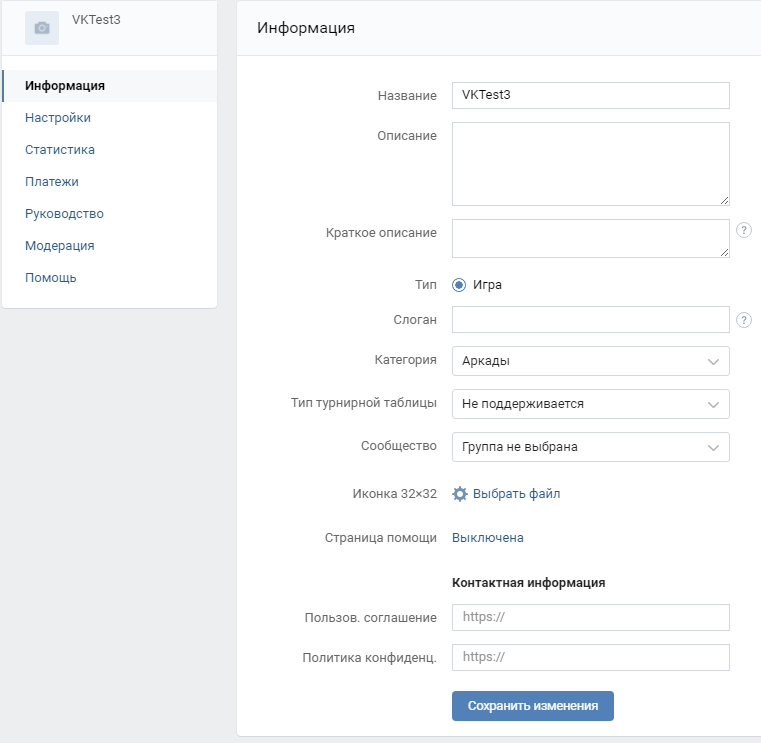
Здесь мы всегда можем поменять название приложения, а также некоторые другие параметры. Для тестового запуска нам тут пока ничего не нужно.
С помощью левого меню переходим в следующий пункт Настройки.
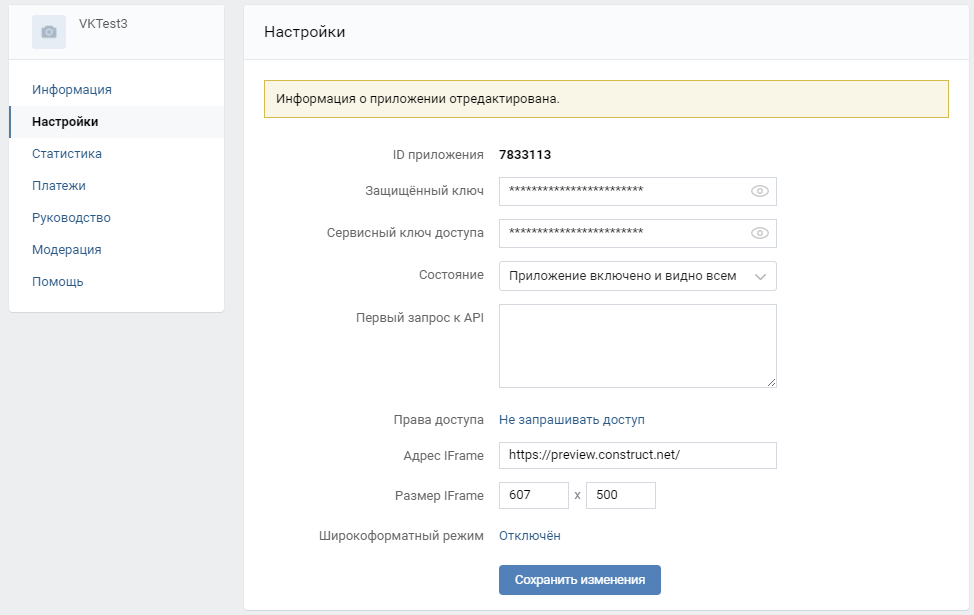
Именно здесь мы можем посмотреть 3 параметра нашего приложения, которые нужно ввести в редакторе Construct 3 в настройках плагина VK Bridge.
Соответственно:
- ID приложения — вставляем в поле App ID.
- Защищённый ключ — вставляем в App Secret Key.
- Сервисный ключ доступа — вставляем в App Service Key.
Чтобы посмотреть последние два параметра, придётся снова получить коды (через звонок или смс) для каждого из них.
В итоге, в настройках плагина у нас должно получиться что-то типа такого:

5. Тестирование приложения
Чтобы делать игру быстро, важно её как можно чаще тестировать.
Настройки для тестирования
Чтобы проще было тестировать функции Вконтакте, нужно будет немного изощриться. А точнее, принять некоторые временные меры в настройках приложения.
Есть ещё альтернативный вариант — просто каждый раз выгружать свою игру в формат HTML5 и закидывать на свой сайт. Этот вариант тоже рабочий, но более медленный. Поэтому, на всякий случай вот более удобный для частого тестирования:
Для начала, на экране Настройки в выпадающем списке Состояние выбираем вариант: Приложение включено и видно всем.
Затем вставим домен https://preview.construct.net/ в поле Адрес IFrame. То есть, мы показываем сервису, что будем запускать игру с этого домена.
В поле Размер IFrame указываем размер экрана нашей игры.
Нажимаем кнопку Сохранить изменения.
Блок Direct Games можно пока не заполнять, поскольку сейчас мы изучаем запуск игры на компьютере.
Запуск тестирования
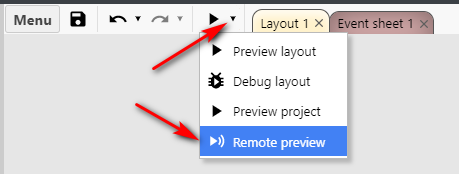
Чтобы запустить тест приложения, в редакторе Construct 3 выбираем Remote priview.
Откроется окно предпросмотра, откуда нам нужно скопировать часть адреса, начинающуюся с #.
Пример: #qmbryepj
Теперь возвращаемся в настройки приложения Вконтакте и запускаем наше приложение, кликнув по его названию в левом меню:

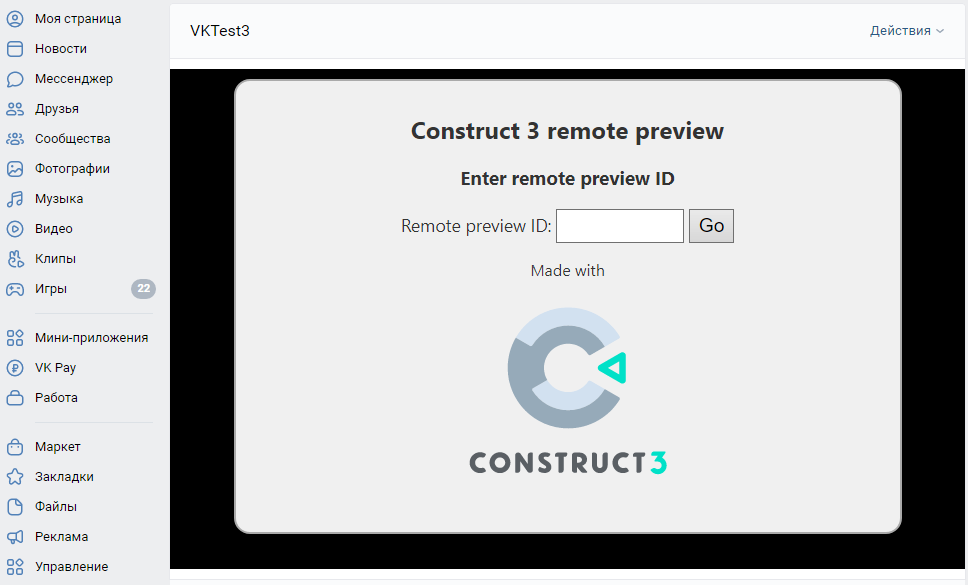
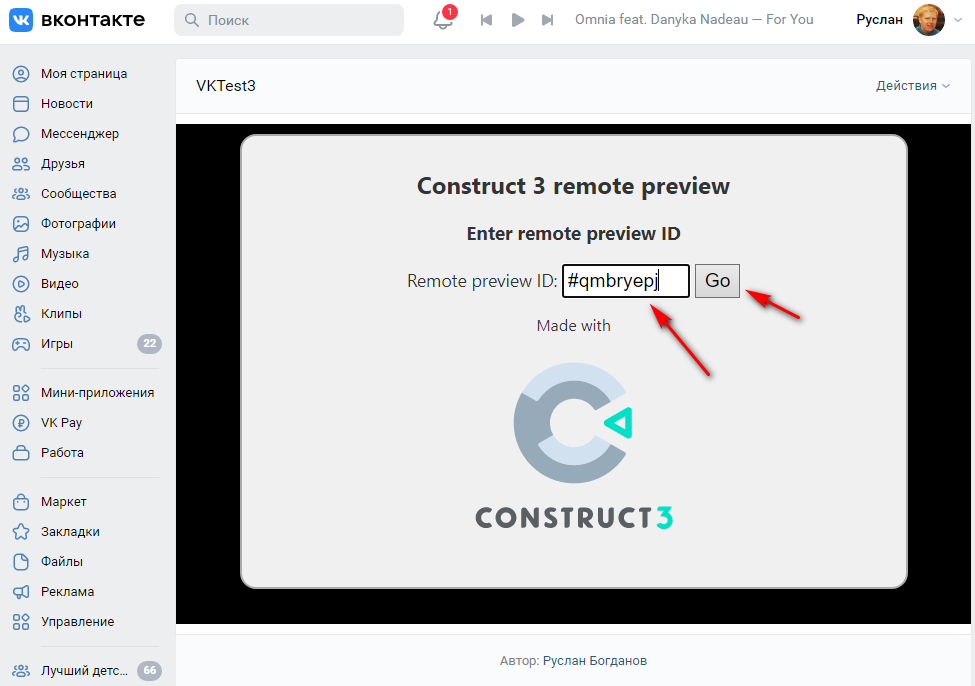
Открывается окно Remote preview в интерфейсе Вконтакте, в котором есть поле для ввода того самого фрагмента адреса.
Вставляем скопированную часть адреса в поле и нажимаем Go.
Если всё сделано правильно, то появится запрос доступа к Вашему аккаунту (только один раз для каждой новой игры).
То есть, игра успешно подключилась ко всем сервисам и теперь просит игрока подтвердить, что он готов дать игре доступ к своим данным.
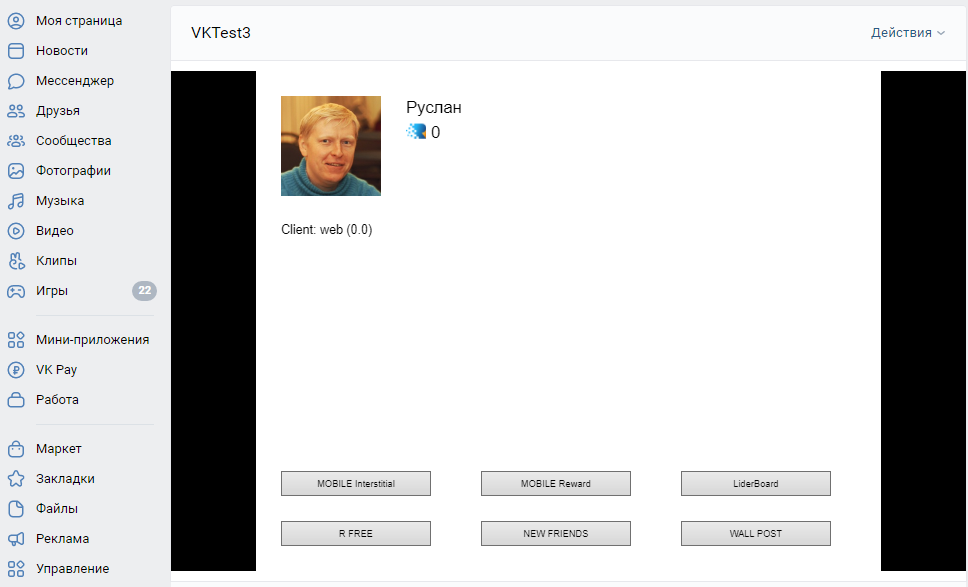
Нажав Разрешить мы перейдём непосредственно к самой игре. В нашем случае, это тестовая игра.
Обратите внимание, что сейчас под Вашим именем будет стоять цифра 0. То есть, у игрока на счету 0 условных монет.
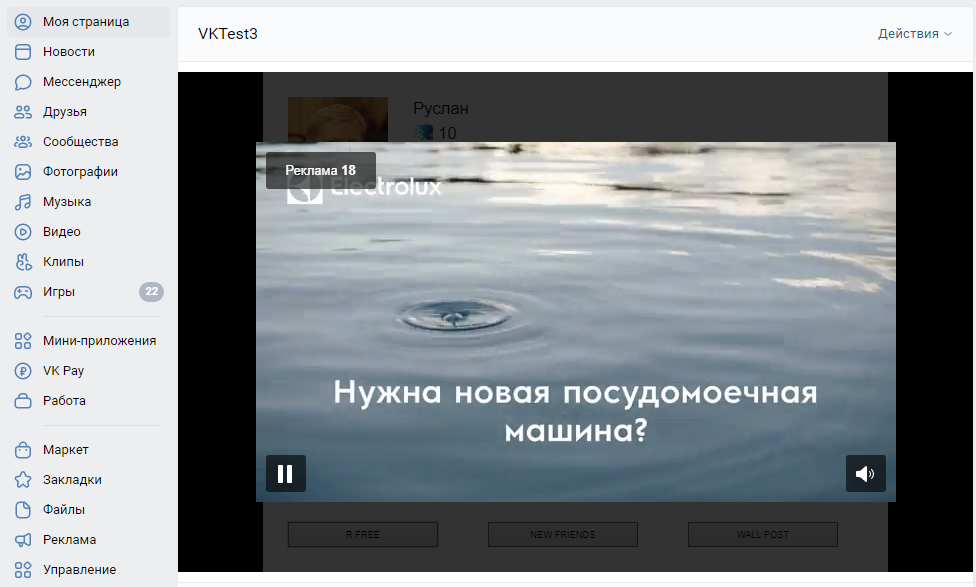
Чтобы проверить, будет ли показываться реклама — можно ткнуть кнопку R-FREE. Должен запуститься рекламный ролик.
После просмотра рекламы цифра сменилась на 10. То есть, игрок получил 10 условных монет за просмотр.
- Кнопки MOBILE Interstitial и MOBILE Reward отвечают за запуск рекламы в мобильном приложении Вконтакте.
- NEW FRIENDS позволяет пригласить в игру новых друзей.
- WALL POST отправляет запись на стену игрока.
- LiderBoard работает с таблицей рекордов, если таковая есть в Вашей игре.
После всех тестирований, не забудьте заменить тестовый адрес в полях Адрес IFrame и Мобильная версия на тот, где будет храниться игра (точнее, адрес файла index.html Вашей игры).
Пример: https://dharmagames.ru/games/arcade/mrnoob/index.html
Когда всё успешно настроено — можно приступить к подключению рекламы и подключению покупок в Вашей игре.
P.S. В более новых версиях плагина и тестовой игры кнопки и надписи могут отличаться.